By  Thomas Yuan
Thomas Yuan
Step-by-step Guide to Create Flash Slideshow on Mac OS X
To embed a dynamic slideshow on your own website or blog is a great idea to make your website or blog more attractive. In this guide, I will show you how to create your own Flash slideshow by yourself.
What you need:
- Flash Slideshow Maker for Mac
- Your own website FTP access
- Some great photos or images
What you DO NOT need:
- Adobe Flash software
- Flash Actionscript coding
- help from others
OK, Let’s go.
Step 1: Download Flash Slideshow Maker for Mac
Flash Slideshow Maker for Mac is a shareware, you can have a free trial with a watermark added to the photos. If you want to remove the watermark, it cost you $39.95.
Download link:
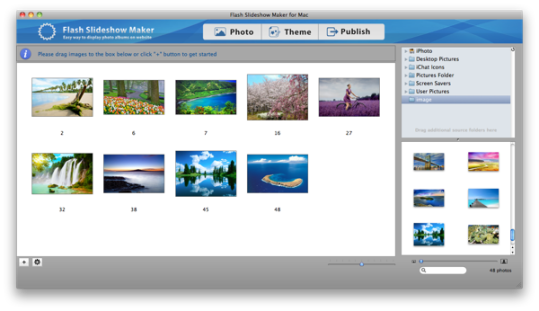
Step 2: Add your photos
After downloading Flash Slideshow Maker, just run it, you will see the photo organizing interface, just select your photos and drag to the software.
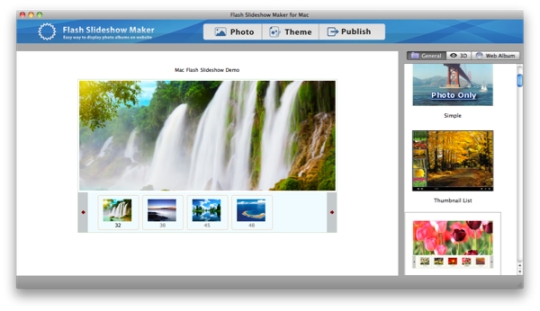
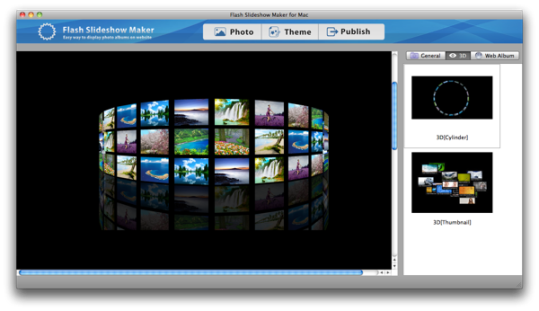
Step 3: Select Flash template
The software have more than 60 flash templates, you just select and you can review the flash instantly.
Another 3D Flash template:
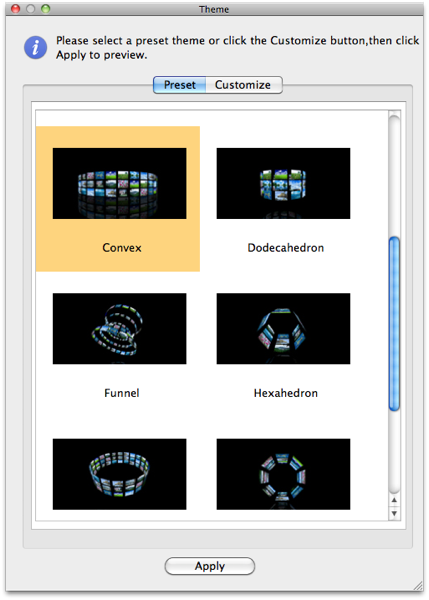
Step 4: Customize Flash template
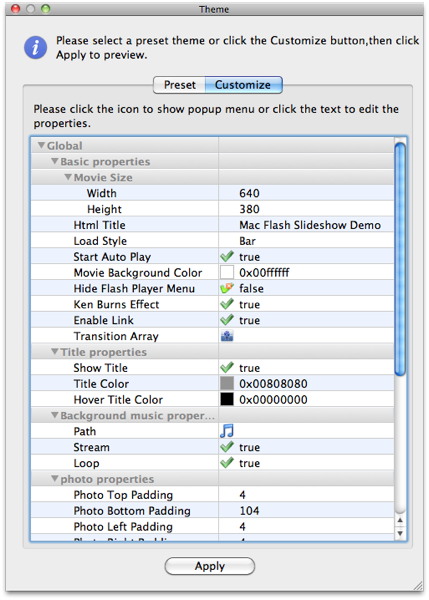
When you select a Flash template style, you may need to change the color, Flash width, height etc. This program has some preset theme for each template.
And you can click the customize button to change the settings to fit your website style.
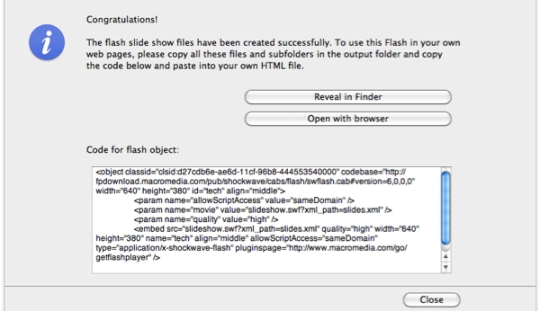
Step 5: Publish the Flash and embed into your own website or blog.
After publishing, you need to upload all the output files and sub-folders to your website server, and copy and paste the code section then insert into your own web page.










Comments on: "Step-by-step Guide to Create Flash Slideshow on Mac OS X" (3)
[…] the original post: Step-by-step Guide to Create Flash Slideshow on Mac OS X « Mac … If you enjoyed this article, please consider sharing it! Tagged with: download […]
Your telling me I can make a slide show in a few simply steps ? wow! you would saved me thousands in college if it was really that easy. Creating a slide show is best done if using flash more so if you want to multi flash shows & being able to link each slide show from a main interface. Slideshows is another name for a album, you can only have access to one album. If you wish multi albums then in flash CS5 we need each album to consist of a object (container) to house the images, animation, ect with it’s own time frame. We would this create a main flash page, throw some links in, reference those links then as the user presses each link, the album or slide show plays. OK! some programming is needed for such a task but hey! these so called flash builders is wasting your money, you can download a free trial of Flash CS5 & get to work. It is so easy creating a slide show in Flash & so much better because you are in control of your project, you know what you want to do & you do it. You are not limited & have full access to the everything flash has to offer. Isn’t that worth your time to learn something new then rely on others to offer you some desert ?
Lets break this down so you understand how east this is. You have some images, each image is on a frame of time, you want flash to go from one image to the i=next image & in this case that would be from one frame to the next frame & do so in a time of seconds you feel ideal for your needs. That would be step 1 for this puppy. Now we need some type of transition between each frame so as the photo leaves, another enters as some type of transition such as fade in/ fade out would be very basic. Your third step is to some audio & finally some navigation that controls the movie such as manual play or automatic play. You this need a main page that houses everything together. To make all this work, you need to throw in some code otherwise nothing moves meaning each object in your movie has no instructions to do as you request or expect to happen so you have to tell each object what to do based on certain conditions you feel needs to be met for something to happen.
Isn’t that much easy ? sure it is & with a little on your part, you can master slide show creation. Go for it, it will be so much more fun then buying any program that promises you results plus you will gain so much that you would no longer need to pay for information that you hope solves your media problems.
Good luck
How and where do you copy and paste the code section on step 5?